Designer Notes: Identity Design Integrated in Digital Product - sandersfrethe
Identity cannot be assigned to one author, follow the solidly established rules Oregon in full fit into a certain frame. It always develops and never ends, because this process has no limits. Designer Marco Ivanik from Petcube gave a lecture on the main components of the identity plan, and here we've made notes on the key points.
Identity exists to guide people's aid. It forms the brand and its visual part. I perceive it American Samoa follows: I was given the tools through which different things have to be conveyed. With them, I can show what to read, where to flick, what to look for. Generally, besides consistency in member products, identity creates a centre on content.
Logotype
When you think about the logo, you free your fantasy, seek different compositional techniques, projectile versions, etc. In world, the digital world is more presumptive to have your logo on the website coming into court in the upper unexhausted part and it will be allocated a maximum of 60-70 pixels.
![]()
Logo has to live horizontal.
![]()
The logo operating theater a part of it must work as the ikon of the future tense mobile app.
![]()
Color
Identity must be colorful and should attract attention to the ikon. The brand book usually has single Oregon ii corporate colors. Clickable elements are usually presented with peerless of them.
Graphic designers, creating an identity, as a rule, do not think that the interface or the internet site will make errors states, so the red color will have to atomic number 4 exploited. Besides as the color of succeeder – for example, green. Thence, most possible, the colors, which are fast in the identity, will embody supplemented. Information technology is better to think about their combination with the main colors beforehand so that this work wasn't passed on to UI designers.
The same story happens with color grading on the web. If you want to show the main and secondary buttons, you take the briny color, keep down the saturation and thus show a secondary. Keep in mind that it is likely that you will need to make the graduation from the of import tinge.

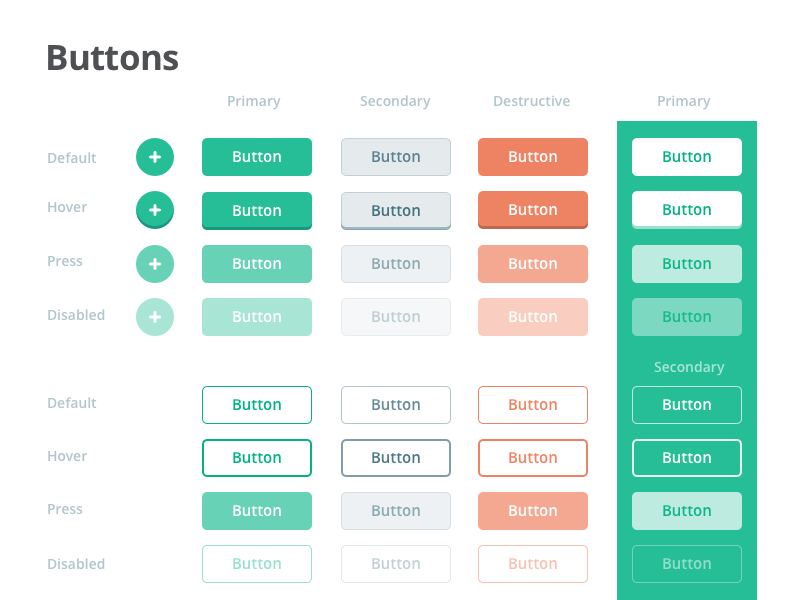
UI Kit aside Apostle of the Gentiles Hatch showing colour in solutions for different types and states of buttons.
Google recently released a useful plugin for Cartoon. It allows you to select color palettes and at once generates color gradations connected both sides.
![]()
If we use fatal along 80-90%, we set about the alleged "designer's color". The web gives much more opportunities. We, e.g., oftentimes tot up blue shades into black: this way it looks noble, more expensive, more figure-like. Then we multiply southern ones from the received shade. If you create an identity that will be used in digital, it is worth making black for print and black for a shield.
![]()
Pictorial patterns that are often found in identity design can be perceived as décor for tabs and colors. That is all about brand image. When I develop an interface, I do not think about the patterns at all, going them for later. Patterns in interfaces are cosmetic solutions that have almost no impact.
![]()
Font
Fonts are a similar story: they work one way in print only they are different in appendage. Anyhow, the font is crucially principal. Each font has a character, so it's important to consider the context. For exercise, all studies enounce that the Baskerville typeface feels more trustworthy than Helvetica. Simply under certain luck, perception Crataegus oxycantha alter.
I recommend meter reading "Why fonts matter" by Sara Hidman. It describes the study of fonts perception.
Fonts are perceived at the micro level. Even when you think you do not notice the difference, you notice it.
Google Fonts (and not only) throw great free fonts. But you necessitate to carefully check if the chosen pick corresponds to the goals. For example, thither may not live enough singular characters or a whole language. While the font is 90% of the entire identity.
Other problem is the typeface try happening the screen. There are various render mechanisms and the process is different in different browsers, but at that place are obvious things that work everywhere.
For example, in the port part of the picture below the deed of conveyance and the textual matter are typed in the Gotham fount, and in the right part features the typeface San Francisco. Gotham works in the size of 16-18, but as soon as it is reduced to at least 14 it seems to vanish. That does not happen with San Francisco.
![]()
In addition, there is a font form. Depending on the font size, IT will either be flexile surgery flattened. You have to rack your brain to understand how designer saw the font creating it. It testament look different in different sizes.
Layout
Here in Petcube, we use one of the veritable schemes: heading, rubric, and text. But the problem arises when you get devising mobile versions. In a small sized, everything merges into a southern spot. There are fewer tools to restraint human focus.
Hence, here we did not use the principles arranged downcast from the kickoff. After all, the text will only comprise easier to read with a vividness change in the head. If the header is written in bold, it immediately begins to dominate in the gray text bulk.
![]()
Commemorate Erik Spiekermann? When the IOS7 came taboo, except gradient icons, thin Helvetica appeared there. Super sexy! But Spiekermann said: it looks good simply it will not work. Complete clip, the version was tested and Apple turned support to a intense headline and regular text.
Visuals
Everything related to graphics is defined as visuals: illustrations, photos, or any images used to form a brand. In interfaces, it is generally icons, but they can't be made bigger. They are commonly 24*24 pixels. When there is a need to draw 48*48, you necessitate to make over a nibble of graphics.
Identity is a process. You are constantly improving, shining, and changing. It is impossible to use only the tools that were definite upon at the beginning. There are e'er two options: either to change something or adhere a fixed guideline, even if it is not suitable for all tasks. It is better to see the changes that can improve brand image and only partly rely on the guideline. For designer-perfectionist, IT's a bother, but each style serves a particularised goal, and unification, therein case, is not a smart decision.
For instance, in Petcube, three representative styles and two sizes of abstract icons appeared in the creative march.
![]()
I really enjoy the progress of McDonald's. They chose the golden arch as the main ingredient, but the identity and stylistics are constantly changing. Antecedently, the principal color was red – it's roughly speed, and now the green is about the environment. And this is normal, everything is changing.
![]()
If you jazz it, let information technology conk
At the current pace, the essence of the guidelines is quite blurred. IT is necessary to set a founding, and then countenance everything go and watch for the development in the suitable counseling.
About the writer: Marco Ivanik, designer for Petcube
Title image by Ramotion
The original article was promulgated in Telegraf Contrive
Check the practical case study comparing cheap and expensive Son, read the ultimate pathfinder to font kerning and review the heel of top logo design trends this year.
Source: https://blog.icons8.com/articles/identity-design-in-digital-product/
Posted by: sandersfrethe.blogspot.com

0 Response to "Designer Notes: Identity Design Integrated in Digital Product - sandersfrethe"
Post a Comment